はじめに
[Laravel9×Sanctum×React]この環境でSPAなWebアプリを作っています。
LaravelはAPIのみ、Reactはフロントエンドでリポジトリを分割しています。
ローカルPCでの開発環境についてのお話となります。
私は自宅のデスクトップPCはWindows10、外ではMacBookを使用しており、両方の環境を使って同じプロジェクトの開発をすることがあります。
APIサーバーを自宅の環境では`http://localhost/api` で、MacBookでは`http://localhost:8000/api` で立てております。
この違いがあるために、両機で問題なくAPIを動かすためにはいくつか設定を変える必要がありどれか一つでも忘れると動かなくなってしまうのでメモを残しておきます。
Postman
そこからかいって感じですが重要です。まずはPostmanが動かないことにはAPIが動くかどうかも確認できないので最初に設定してしまいます。
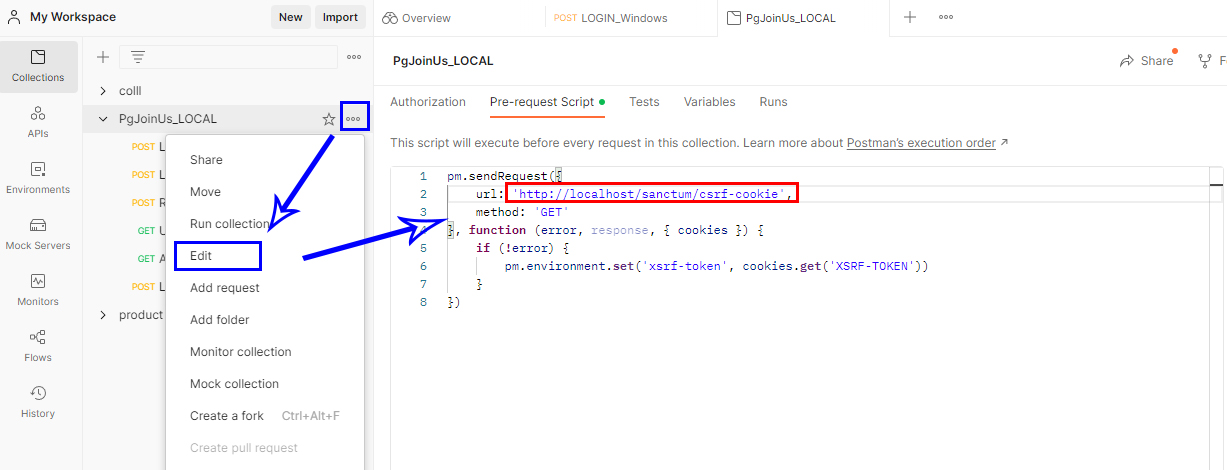
Collectionの環境設定の`Pre-request Script` のCSRFトークン設定をします。
Laravelで作ったPOSTメソッドを呼ぶために必要になります。
APIのURLを書く箇所があるのでこちらを環境に合わせて修正します。

設定できたら実際にリクエストを投げてみて実行できるかどうかを確認し、実行できればOKです。実行できなければAPIサーバーが起動しているかどうかなど、確認してみていただければと思います。
それでは今度は、コール側(フロントエンド(React))のプロジェクトを修正していきます。
ApiRepositoryのエンドポイント
当たり前ですが、ソースの中でAPIをコールする箇所でURLを指定しているところがあると思いますので、そのURLを修正します。
これは忘れないかなと思います。
.envファイルのSANCTUM_STATEFUL_DOMAINS
忘れがちです。この設定が間違っていると以下のような419エラーが返ってきます。
419 unknown status react axios.envファイルに以下を追記、または修正します。
SANCTUM_STATEFUL_DOMAINS=localhost私はこれを忘れて動かなかったので、特に今後production環境にデプロイする際には気を付けたいと思います。
まとめ
これらの設定さえ間違いがなければ問題なくAPIをコールできると思います。
以上です。