はじめに
NetlifyにReactアプリ(Laravelで作成)をデプロイしようとした際、ビルドが失敗していました。依存関係が解決できないようで、そういえばローカルで環境構築した際は`–legacy-peer-deps` のオプションを付けて`npm install ` をやったなあと思いだしました。
ではNetlify側のnpm実行時にオプションを付けるにはどうすればいいのかなあ、と調査したところ「.npmrc」ファイルをPJ直下に配置すればよいとの情報を知り、試してみたところうまくいったのでその記録を残しておきます。
(諸々検討した結果、NetlifyにReact側だけをデプロイする方針は辞めにしました。API側をデプロイする場所があるなら、軽量なフロント側を分割する必要は無いなという判断です。というのは今回は一旦置いといて・・・)
追記:Netlifyの自動デプロイやドメイン・SSL設定など便利な機能も多くあるので、二転三転しますがしばらくはフロントエンドはNetlifyにデプロイするようにしました。
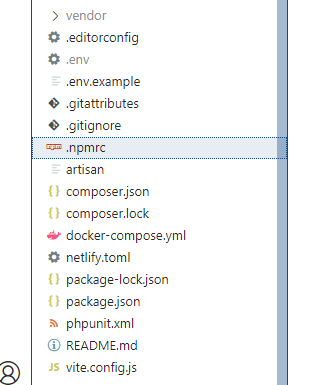
場所
プロジェクトのルートに配置しました。

ファイルの内容
以下の設定を1行のみ記載しました。
legacy-peer-deps=true
これにより、`npm` コマンド実行時はどの環境でも
`–legacy-peer-deps` のオプションがついた状態で実行されます。
依存関係を内部的によろしくやってくれるオプションですが、以下のような懸念も踏まえて常用というよりかはその場しのぎで使うことが多いのでしょうか。
What does npm install –legacy-peer-deps do exactly? When is it recommended / What’s a potential use case?
例えば前述の通り、Netlifyにデプロイする際にどうしても依存関係が解決できずにホスト側のビルド時にnpmコマンドに↑のオプションを付けたい場合など、便利な設定かと思います。
Netlifyの管理画面でも設定できるかもしれませんが、プロジェクトに`.npmrc` を配置してあげた方が簡単かなと私は思います。
以上です。
後日追記
ちなみに後日談ですが、この時「–legacy-peer-deps」を付けてinstallを実施していたのは、MaterialUIのインストールライブラリを間違えていたからでした。React18では「@material-ui/core」ではなく「@mui/material」を使わなくてはいけませんでした。正しいライブラリを指定することで「–legacy-peer-deps」は必要なくなったので今は「.npmrc」も特に使わなくなりました。