結論から書きます
以下をimportします。
import { CookieSetOptions } from "universal-cookie";
import { useCookies } from "react-cookie";次に以下のようにオプションを定義します。
const options: CookieSetOptions = {
domain: ".example.com",
};↑`”KEY”`は適宜変更します。使用時は第二引数に設定↓
const [cookies, setCookie, removeCookie] = useCookies(["KEY"]);
removeCookie("KEY", options);このように指定すればオプションを設定できます。
ちにみに例として`domain` のみ指定していますが他にも`path`
や`expires` など、RFC6265でサポートされるオプションを設定できるようです。
はじめに
先日以下の記事を書きました。フロントとAPIでサブドメインが異なる場合、API側からCookieに値を保存する際にReact(フロント側)が認識できるようにSet-Cookie時にdomain設定をする方法です。
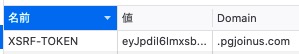
こちらの設定により、ブラウザ側でもクッキーを確認できるようになりました。

安心しきっていたのですが、今度はReact側からこのドメインのクッキーの操作ができません。画像にある通り、「.example.com」のように先頭に「.」がついているせいのようです。
ReactでCookieを操作する際にオプション設定が必要
故に操作するクッキーのオプション設定でドメインを明確に指定してあげないといけません。
結構ググりましたが、useCookieのsetCookieやremoveCookieでオプションを指定している例が見つけられなかったのでソースを追うことにしました。
ライブラリを追う
まずはuseCookieが定義されている`useCookies.d.ts` のソースをみてみます。
import { Cookie, CookieSetOptions } from 'universal-cookie';
export default function useCookies<T extends string, U = {
[K in T]?: any;
}>(dependencies?: T[]): [U, (name: T, value: Cookie, options?: CookieSetOptions) => void, (name: T, options?: CookieSetOptions) => void];
とあり、第二または第三引数で`CookieSetOptions` 型の引数を受け取っていることがわかります。
次にCookieSetOptionsの定義へジャンプして、universal-cookieの`types.d.ts` を確認します。
export interface CookieSetOptions {
path?: string;
expires?: Date;
maxAge?: number;
domain?: string;
secure?: boolean;
httpOnly?: boolean;
sameSite?: boolean | 'none' | 'lax' | 'strict';
encode?: (value: string) => string;
}このように定義されていました。
あとは使いたいところで呼び出してあげるだけです。
結論
冒頭の結論にも書きましたが改めて。使用する際は以下のように書きました。
import { CookieSetOptions } from "universal-cookie";
import { useCookies } from "react-cookie";const options: CookieSetOptions = {
domain: ".example.com",
};
const [cookies, setCookie, removeCookie] = useCookies(["KEY"]);
removeCookie("KEY", options);以上です。参考になりましたら幸いです。